何为柯里化传参简单地说就是参数可以分次传入,等效于一次传入比如:console.log(sum(1)(2)()) //3 console.log(su...
-
-
浅谈apply、call、bind及其ES6手写实现
apply、call、bindFunction.prototype上包含apply()、call()、bind()方法。也就是说每个函数都包含这三个由原型...
-
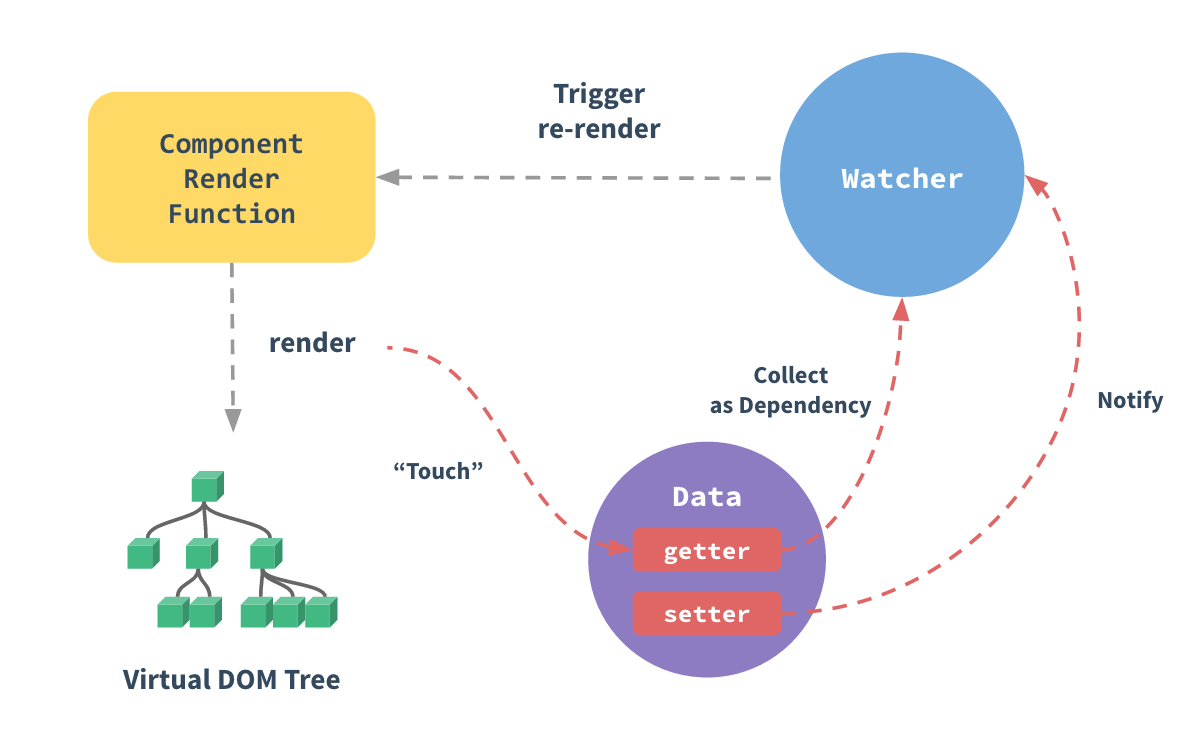
手动实现一个简单的MVVM双向数据绑定【未完待续...】
题记好久没产出了最近玩脚手架玩太久了,感觉应该逐级回归下基础写这篇文章借鉴了两个帖子自己手动实现一个MVVM双向数据绑定Vue原理解析:Vue 实例如何实...
-
更好地理解input标签——Shadow DOM
相比<p>、<div>这样的标签,input标签表现得更加复杂,而它是怎么实现的呢?在这里我们要引出一个概念Shadow DOMS...
-
PWA之还原原生APP体验之一
首先,PWA基于浏览器实现的我是用Vue-Router来实现页面的前进后退但是遇到了个问题,这里设个前提:用户通过多次返回,从深层页面返回到首页,然后想要...